この記事は前回の記事(OxyPlotで折れ線グラフを表示してみる①)の続きです。折れ線グラフを利用するためにOxyPlotの初期化・軸の設定、仮データの登録までをコード上に記述し、折れ線グラフを表示させてみます。
※尚、前回の記事(OxyPlotで折れ線グラフを表示してみる①)の続きとして紹介しています。OxyPlotの構造については前回の記事を参照してください。
目次
OxyPlotの初期化
OxyPlotでは描画する前にどのグラフを描画するか、軸はどうするか、データ種類はどうするか、といったように初期化を行う必要があります。では、次のコードを見てみてください。
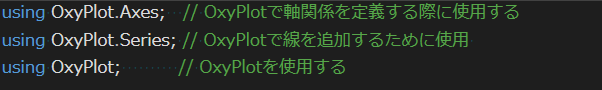
まずForm1のコード、一番上の行に3行分追加で書き込みます。これらはこのコード上でOxyPlotを利用するために名義する必要があり、名義しておくことで簡略化してOxyPlotのクラスや関数などが利用できます。
次に前回の記事にて作成したForm1_Load()関数[画面が作られる際に一度だけ読み込まれるイベント関数]内に以下のコードを入力します。
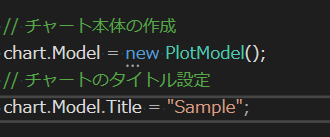
ここでは前回の記事にて画面上に配置した[chart]というOxyPlotの描画本体を使い初期設定を行っています。まず、OxyPlotグラフの本体を初期化する必要がある為、[chart]が持つModelというプロパティに対して[ = new PlotModel()]で初期化します。
Chart本体のModelを初期化できたため、その次の行でModelが持つ[Title]プロパティにて描画するグラフのタイトルを設定できます。
ここまでOxyPlotを使うためにライブラリをインポートし、OxyPlotを初期化してグラフタイトルの設定を行いました。次は軸の初期化と設定、といったようにグラフ上における軸の設定を行います。
OxyPlotにおける軸の設定
ここではOxyPlotにおける軸の初期設定について紹介します。今回は横軸(グラフ下部)と縦軸(グラフ左部)に軸を設定します。
軸の設定については、以下の通りです。
1.軸の定義
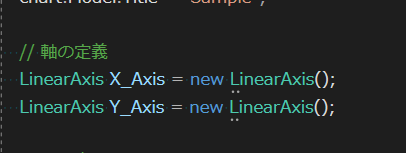
まず初めに、今回の折れ線グラフで使用する軸を定義する必要があります。
今回の折れ線グラフでは、横軸(X_Axis)、縦軸(Y_Axis)ともにLinearAxisと呼ばれるクラスを利用して軸を定義しています。LinearAxisとは軸を線形スケール(数値など)で表現するクラスで、LinearAxis以外にもDateTimeAxisと呼ばれる軸を、日時として表現するクラスも用意されています。
※LinearAxisやDateTimeAxisではコード上行で記述した「using OxyPlot.Axes;」を参照することで使用できます。
2.軸の表示位置設定
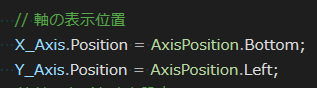
横軸(X_Axis)、縦軸(Y_Axis)にはPositionというプロパティを持っており、このPositionプロパティを変更することで、軸を表示する際の位置を設定することができます。PositionにはAxisPositionという共用体を使用することで位置変更が可能です。
AxisPositionのプロパティには次のようなものがあります。
| AxisPosition.None | 軸表示なし |
| AxisPosition.Top | グラフ上部に軸配置 |
| AxisPosition.Bottom | グラフ下部に軸配置 |
| AxisPosition.Left | グラフ左部に軸配置 |
| AxisPosition.Right | グラフ右部に軸配置 |
※AxisPositionは「using OxyPlot.Axes;」をコード上部に記述することで参照可能です。
3.軸のタイトルと表示範囲設定
軸にはTitleプロパティが用意されており、Titleプロパティに対し文字列を渡すことで、軸タイトルとして設定することができます。ここではX軸を「X」、Y軸を「Y」として軸タイトルを設定しています。
グラフを表示する際に、各軸の設定値を用いて表示範囲を設定します。軸にはそれぞれMinimum(最小値)プロパティとMaximum(最大値)プロパティが用意されており、MinimumプロパティからMaximumプロパティ値の範囲が表示範囲となります。
ここでは横軸(X軸)を0~10の範囲に設定し、縦軸(Y軸)を0~100の範囲で表示するように設定しています。
4.軸線の設定
各軸では、グラフに表示する際の軸線を設定することができます。各軸それぞれ「主線」と「補助線」の設定をすることが可能で、それぞれの線スタイルや色を設定することができます。MajorGridlineStyleプロパティにて主線に表示する線スタイルの設定を、MinorGridlineStyleプロパティにて補助線に表示する線スタイルの設定を行います。プロパティはLineStyleという共用体を使用することで、線スタイルを設定します。
LineStyleは主に次のようなものがあります。(他にも細かいプロパティが用意されています)
| LineStyle.None | 軸線なし |
| LineStyle.Dot | 点線 |
| LineStyle.Solid | 実線 |
| LineStyle.Automatic | ランダム線 |
※LineStyleは「using OxyPlot.Axes;」をコード上部に記述することで参照可能です。
5.軸登録
最後に1~4で設定した軸情報を、チャート本体に登録します。登録するには、Modelプロパティが持つAxesプロパティのAdd関数にて、先ほど作成した軸変数を渡してあげます。これでチャートに対しグラフが登録され軸が表示されます。
OxyPlotにおける線データの設定
次は折れ線グラフを表示させる、線そのものを設定します。主に線データの作成・データの追加・線データの登録を設定可能です。
線データの設定は、以下の手順で行います。
1.線データの作成
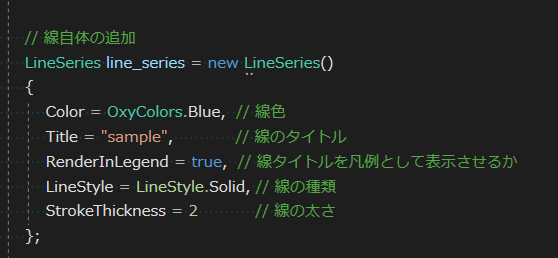
まず、線データ自体を作成する必要があります。今回は折れ線グラフを表示させたいため、LineSeriesというクラスを定義して線データを作成します。折れ線グラフはLineSeriesを使用し、棒グラフなどはBarSeriesといったクラスを使用しグラフ別に使い分ける必要があります。
ここでは線の作成と同時に、線における設定を行っており、以下の項目を設定しています。
| Color | 線色 (OxyColorsの定義色を設定したり、RGB値で設定できます) |
| Title | 線のタイトル (凡例を表示した場合に表示されます) |
| RenderInLegend | 線タイトルを凡例に表示するか (True:表示させる,False:表示させない) |
| LineStyle | 線スタイル (LineStyleプロパティを使用して線スタイルを定義します) |
| StrokeThickness | 線幅 |
今回の折れ線グラフで使用した線プロパティ以外のプロパティも存在し、データに伴うマーカーの設定などが可能です。
※線作成に使用するSeries関連クラスは「using OxyPlot.Series;」をコード上部に記述することで参照可能です。
2.線データ登録
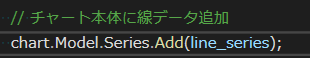
次に、作成した線データをチャート本体に登録します。線データを登録するにはModelプロパティが持つSeriesプロパティのAdd関数の引数に先ほど作成した線データを入れ、呼び出します。
これで登録した線データに対し、データが追加されることでグラフに表示されるようになります。
3.線データの追加
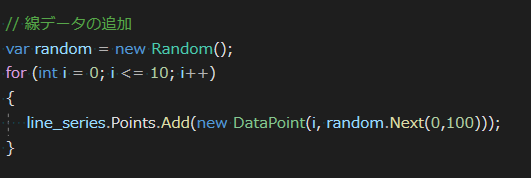
次に作成した線自体にデータを追加していきます。これが、折れ線グラフとして表示させる際の実データを入れる作業です。なお、線データの追加に関しては、チャート本体に登録後でも追加することが可能です。データを追加する場合は、作成した線データ(変数)が持つPointsプロパティのAdd関数にて、引数にDataPointを定義することでデータ追加する方法が1番簡単です。その他にもデータを追加する方法がありますが、ここではDataPointクラスを使用した追加方法を紹介します。
DataPointクラスには第1引数にX値を、第2引数にY値を設定することにより、その位置にデータを追加可能です。
Add関数の引数に[new DataPoint(x,y)]と指定することで、新たなDataPointを線自体に対しデータ追加することができます。
上の例ではX値を0~10までの数値を格納し、Y値に対してはランダム値(0~100の範囲)にて10個分設定しています。
4.チャートの表示更新
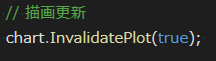
最後に、今まで設定した内容を反映させるためにチャート自体を更新する必要があります。InvalidatePlot()関数にて引数にtrueを設定し呼び出すことで、チャート自体の表示を更新することができます。これで設定した内容がチャート上に反映されます。
まとめ
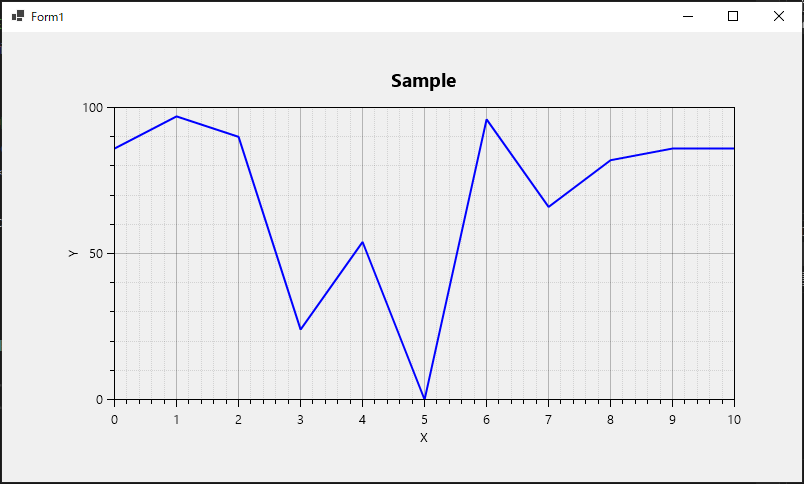
ここまで、実装したコードを実行してみると以下のような折れ線グラフを表示すると思います。これでOxyPlotを使用して折れ線グラフを表示することができました。この記事の例では横軸を値として設定していますが、日付にも変更することが可能です。その場合は軸の設定でDateTimeAxisというクラスを用意する必要があります。
※なお、データはランダム値を使用しています。
この記事ではOxyPlotを使用し、簡潔なコードで折れ線グラフを表示する例を紹介しました。OxyPlotでは折れ線グラフ以外にも、棒グラフや円グラフ、散布図といった様々なグラフ作成にも対応しています。また、ここでは紹介していませんが、折れ線グラフを表示させるうえでも、凡例やグラフ操作、線の設定など、細かな設定がOxyPlotではできるようになっています。
次回の記事ではOxyPlotにおける凡例の設定やグラフ操作について紹介します。